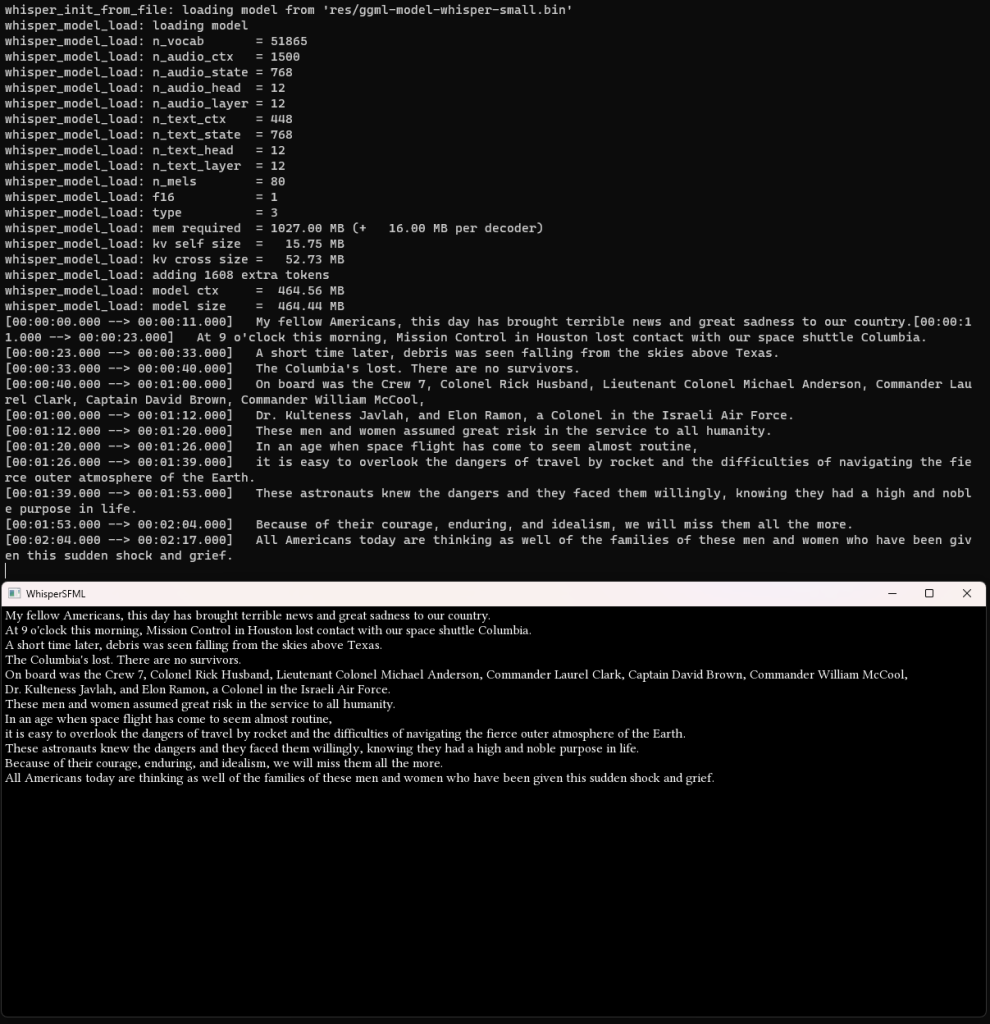
Yesterday, I came across whisper.cpp, which is a C/C++ implementation for OpenAI’s Whisper, an open source, automatic speech recognition (ASR) neural network. It’s simple enough to use, beyond the slightly clunky C-like API, and produces great results, of generating text, based on audio data of spoken words, and that without requiring a connection to some […]
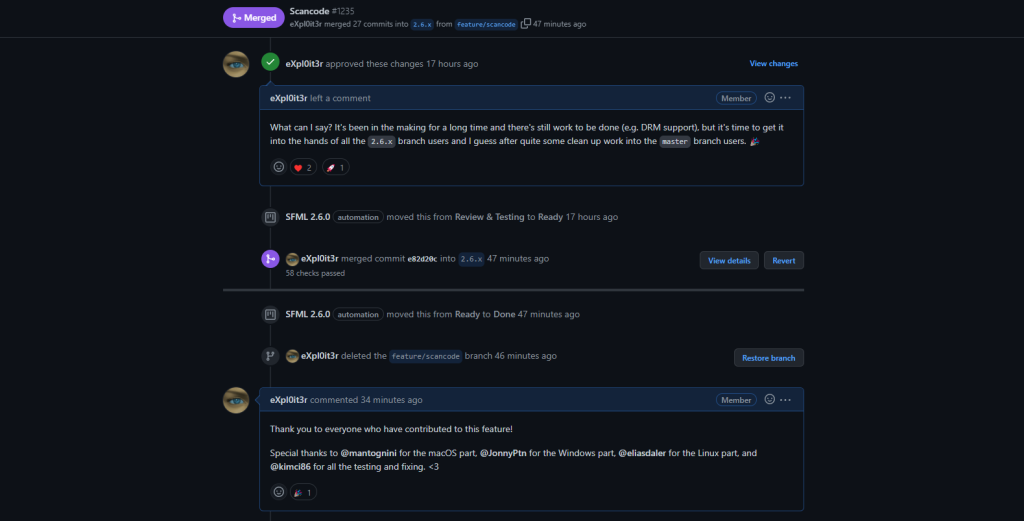
The Return of SFML News
Those few people, who’ve been reading my blog for the past nine or more years, may still vaguely remember all the SFML News posts, where I highlighted development changes and featured SFML games from the community. Given the passed time since my last post in 2014, I won’t be able to catch you up on […]
How To Report Bugs Effectively
As software engineer, you will write and receive many bug reports over the years. When bugs are reported with low quality, everyone loses, as the reporter will be asked “annoying” questions, the software engineer has to spend extra time to find out all the details, and overall the eventual fix will be delayed. Here are […]
SFML Steam Games – Part 2
Over the last five and bit years since the first part of this series (which I totally forgot about), we have seen quite a few more games join my list of SFML games on Steam. I’ll keep it chronologically to the best of my knowledge. If you think, I’ve missed a game, please mention it […]
Block Access to Directories With Nginx
When hosting an application, you may sometimes have directories in the public directory, which you don’t want to be accessible from the web. 90% of the web will explain how to use a .htaccess file, but this of course doesn’t work when using Nginx. After digging through various obscure posts, I finally managed to find […]
Saying No to Good Ideas Is Hard
Recently, I read a similarly titled blog post: Focus Is Saying No To Good Ideas The title and part of the content resonated with me. Less because of the business cases presented, but much more coming from an architectural / code design perspective. If you want to focus on a specific scope of a library, […]
GitHub Keyboard Shortcuts
Just a very brief post, as I just found out that GitHub offers quite a few nice keyboard shortcuts. Official GitHub Keyboard Shortcuts Documentations It’s a long list which I find feels overwhelming so I rarely actually pick up any and just close the page. To counter this, here are a few I found quite […]
Integration Tests Data Cleanup in C#
When writing integration tests against a database, we have to be think about the following three points: Test Data Handling – Create test data and clean it up after the test run Test Isolation – Ensure that no other test cases influence the current one Execution Performance – All tests should execute within reasonable time […]
Stop Naming Systems “Legacy”
While according to Merriam-Webster “legacy” is described as “relating to, or being a previous or outdated computer system” and Wikipedia adds “yet still in use”, I feel like we software developers and especially software architects are too hastily in naming a system or sub-system legacy. From a high-level architecture point of view, which spans across […]
.NET Day Switzerland 2022
Update 13.01.2023: Added slides In the beginning of 2020 the early bird tickets for the .NET Day Switzerland went on sale. Nobody knew of course, how early bird these tickets were, as it took two additional years until I could finally present mine, while entering the Arena cinema here in Zürich three weeks ago. Keynote: […]