A short post on how to update all the packages for various package managers, be it programming language specific ones, or ones from OS-level package managers. For all the times you want to get your system up-to-date on all fronts. If you have some other package manager commands, post them as comment below! WinGet Chocolatey […]
Tag: C++
Whisper.cpp v1.4, Consultancies and Denglish
I wanted to present the next version of WhisperSFML, as previously promised, but while I got a somewhat working continuous audio capture setup with SFML and a little help from ChatGPT, I didn’t manage to put everything together in time. So instead if you want, you can recompile WhisperSFML and make use of the newly […]
SFML News – Week 6 & 7 (2023)
SFML 2.6 Updates There haven’t been large changes or concrete movements for the release itself, but we did fix two minor things: SFML 3.0 Updates Some feature discussions were also opened, feel free to provide your insights – it generally is useful to hear other people’s perspectives. SFML Games & Projects Zitrone First up, we […]
Right Balance Between Simple and Complex
A while ago, Vittorio tweeted the article “In defense of complicated programming languages” and the same way it resonated with him, so did it with me and I wanted to share a few thoughts. Show Don’t Tell The first part the author articulates very well, that it’s important for people and especially new beginners, to […]
Weekly Digest
Here are some links to other articles, videos or podcasts, that I want to preserve as future referenced for myself, but are also worth sharing with others, since they are interesting and might have gotten lost on Slack, Discord or Twitter when I posted them over the last few days or weeks. The title doesn’t […]
Rule of Thumb – Linking Order
Those newer to programming in C++ often fail to understand that compilers like GCC or Clang require a specific link order for the libraries in use or they don’t know what order to pick. Working on SFML and helping out in its community, I’ve had the pleasure to help people fix their linker errors many […]
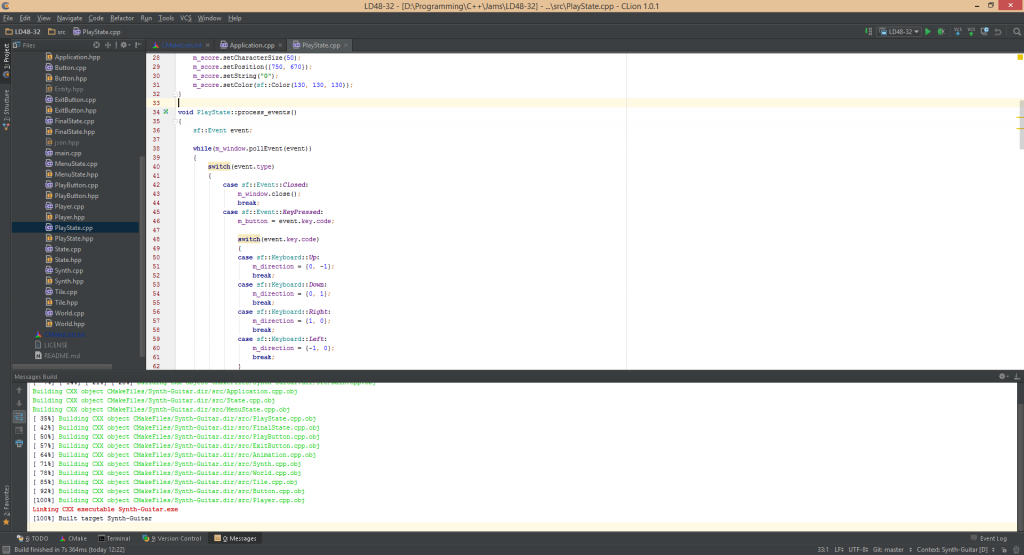
A look at CLion 1.0
For the development of Synth Guitar my Ludum Dare Compo entry I decided to use JetBrains’ CLion as my IDE. Ever since writing my most popular post about MinGW-w64 and an older EAP version I played around with the thought of trying it out, but never found the right project for it. For a year […]
Building = Preprocessing + Compiling + Linking
After answering the same questions over and over and over and over again especially about compiling and linking, I thought it might be time to write down a few things, that I and maybe others could point to instead of keep repeating ourselves in the future. Given the wideness topic I’ll be writing things down […]
SFML News – Week 38-40 (2013)
And I’m back with my weekly based SFML News! Given that it’s just a bit more than two weeks, there thankfully isn’t as much content as for my last entry, but it’s also not like, nothing had been going on. Projects Dead or Run seobyeongky has created a small network racing game and by racing […]
SFML News – Week 34-38 (2013)
I’m back from my relaxing vacations in the city Lisbon and the topics are piling up, so get ready for a longer read! But first a picture from my vacations to make everyone jealous. :D New Projects